Understanding Closures in JavaScript
Introduction
Closures are a fundamental concept in JavaScript that can be both fascinating and perplexing for developers, especially those new to the language. At its core, a closure allows inner functions to access the outer scope of a function. This powerful feature is automatically created whenever a function is defined, and it plays a crucial role in JavaScript's event-driven nature.
Before we dive deeper into closures, it's essential to grasp the concept of variable scope in JavaScript, as it forms the foundation of closures.
Variable Scope in JavaScript
JavaScript follows lexical scoping rules, which means a function can access variables from its parent scope. This capability is known as lexical scope, where the inner function is "lexically binding" to its parent function.
Let's illustrate this concept with a simple example.
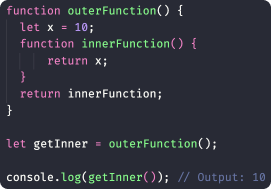
Understanding Lexical Scope & Closure

In this example, innerFunction can access the variable x from its parent function outerFunction. The key takeaway here is that the inner function retains access to its enclosing function's variables, even after the enclosing function has executed. This is the essence of closure in action—inner functions having access to both their parent function's variables and all global variables.
Defining Closure
In programming languages, closures, also known as lexical closures or function closures, are mechanisms for implementing lexically scoped name binding in languages with first-class functions. At its core, a closure is a record that stores a function along with an environment—a mapping associating each free variable of the function with the value or reference to which it was bound when the closure was created.
In simpler terms, a closure is created when a child function retains the environment of its parent scope, even after the parent function has finished executing.
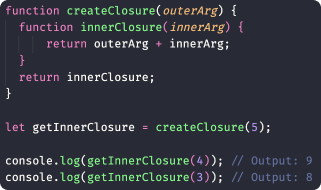
Closure with Parameters

In this example, createClosure takes an argument outerArg and returns an innerClosure function. The innerClosure function can still access outerArg even after createClosure has completed execution.
Avoiding Closure Pitfalls
Closures can be a source of unexpected behavior if not used correctly. Consider the following example:
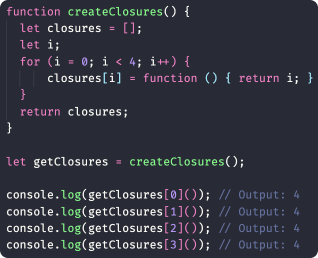
Pitfall with Closure in a Loop

In this case, all closures returned from createClosures share the same variable i, which is equal to 4 when the loop finishes. A closure doesn't retain the specific value of a variable, instead, it maintains a reference to the variable, allowing it to retrieve the current value when accessed. This behavior becomes apparent when attempting to modify the variable's value, as the closure reflects these changes due to its reference to the variable.
To ensure each closure captures a different value of i, you can modify the code as follows:
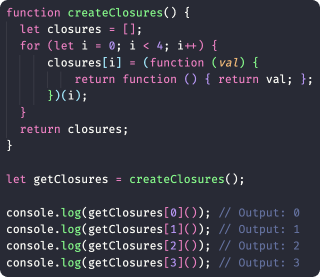
Avoiding Closure Pitfalls

Here, we use an immediately invoked function expression (IIFE) to capture the current value of i for each closure, resulting in the expected behavior.
Conclusion
Closures are a vital aspect of JavaScript, enabling powerful patterns like callbacks, encapsulation, and data privacy. While they may appear complex at first, experimenting with closures in various scenarios can help solidify your understanding. Embrace closures in your JavaScript journey to write more expressive and maintainable code.